Event Calendar Php Code Mysql Free Download
Calendar is a popular tool in web applications that’s used for scheduling purpose. The dynamic events calendars are created to add events, view events, manage events etc.
In a previous blog post I detailed how to create a basic calendar using PHP and then showed you how to add controls to that calendar. This post will detail how you may efficiently pull events from a MySQL table and display those events within the calendar. How to code calendar in PHP. How to Create A Simple Calculator in JavaScript. Kotlin (Android Studio) Tutorial – The Simple Music Player –. Download Free PHP Project Management Software that provide a project tracking tool about the structuring of a series of tasks and the schedule associated with those. Online event management academic college project made in asp.net. Can download free project with full documentation & source code, diagrams, & screenshots. This Free Availability Calendar script is based on jQuery and uses a very simple code to generate a calendar which can be embed on your web page using a small piece of HTML code. You can use our free PHP calendar script on any website where availability needs to be shown. This tutorial shows how to create an AJAX monthly event calendar in JavaScript using the monthly HTML5 event calendar from DayPilot Pro for JavaScript package. It includes a sample PHP project with an SQLite database. The event calendar supports common drag and drop operations (event creating, moving and resizing) and is styled using a CSS theme.
So if you’re looking for solution to implement responsive mobile friendly dynamic events calendar using jQuery and PHP, then here at your destination. In this tutorial you will learn how to create dynamic event calendar using jQuery, PHP and MySQL. You would also like tutorial to create Dynamic Bar Chart with JavaScript, PHP & MySQL to implement Bar Chart with JavaScript.

We will use jQuery Calendar plugin to create event calendar with dynamic data from MySQL database using PHP. We will cover this tutorial in easy steps to create live demo of jQuery event calendar with dynamic data.
So let’s create example to create dynamic event calendar with PHP and MySQL. The file structure of this example is following.
Event Calendar Php Code Mysql Free Download Pdf
- index.php
- event_calendar.js
- events.php
Step1: Create MySQL Database Table
Omega usb camera driver download. As we will create event calendar with dynamic data, so first we will create MySQL database table events to store events data.
We will also insert few events records to display in event calendar.
Step2: Include jQuery, Bootstrap and Calendar Plugin Files
As we will create event calendar using jQuery, Bootstrap and jQuery calendar plugin, so we will include all files in index.php related to this.
Step3: Create Event Calendar Container
In index.php file, we will create container to load event calendar with dynamic data.
Step4: Load Event Calendar with Dynamic Data
In event_calendar.js file, we will make Ajax request to server side PHP script events.php to load dynamic data as JSON response. We will call jQuery Calendar plugin to load events JSON response data to display event calendar.
Step4: Load Events Data from MySQL Database
Event Calendar Php Code Mysql free. download full
In events.php file, we will load events data from MySQL database table events and return as JSON response to load into jQuery event calendar.
Event Calendar Php Code Mysql Free Download Windows 10
Event Calendar Php Code Mysql Free Download 2019
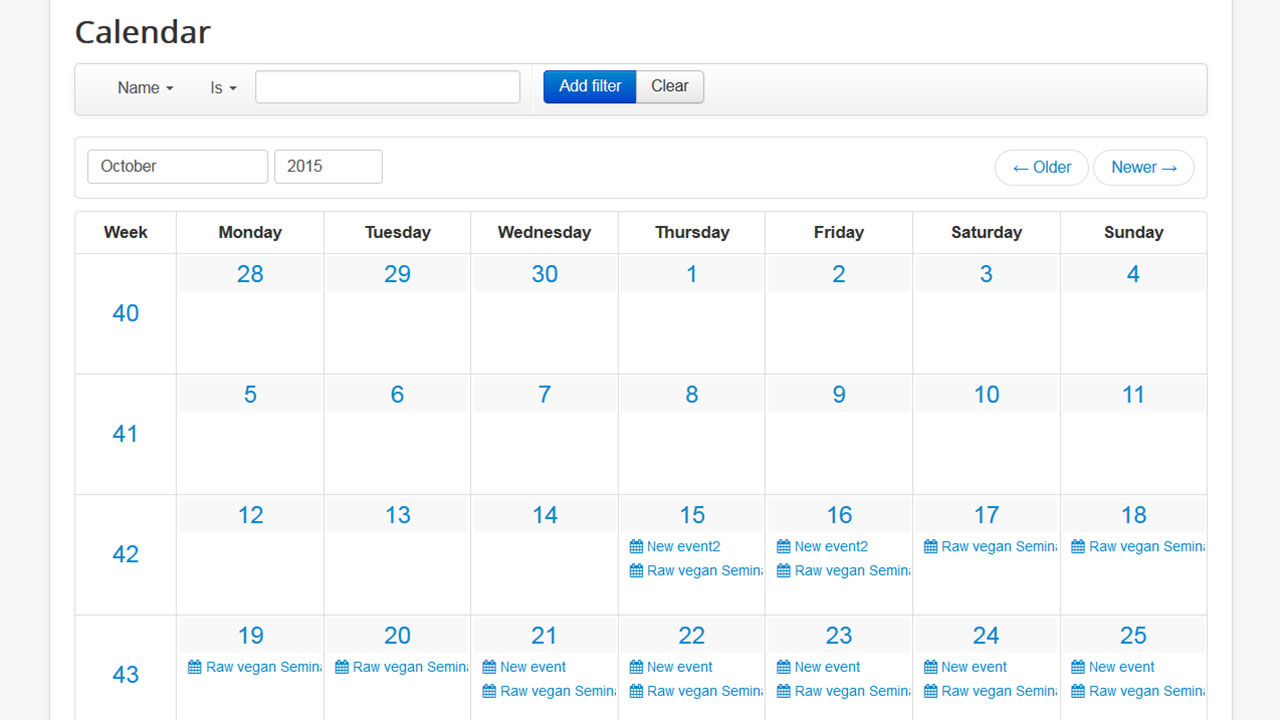
You can view the live demo from the Demo link and can download the source from the Download link below.
DemoDownload



